Effective web design software tools are key to a perfect website. In this blog post, we’ve presented some useful tools which facilitate designers create awesome and engaging websites.
63% of the global population uses the internet. In this era, giving importance to web design is worthwhile. Web design plays a vital role in building websites that win in this highly competitive ecosystem.
Below are top 10 web design software tools for web designers, which can’t be missed in 2022.
10 Best Web design Software Tools
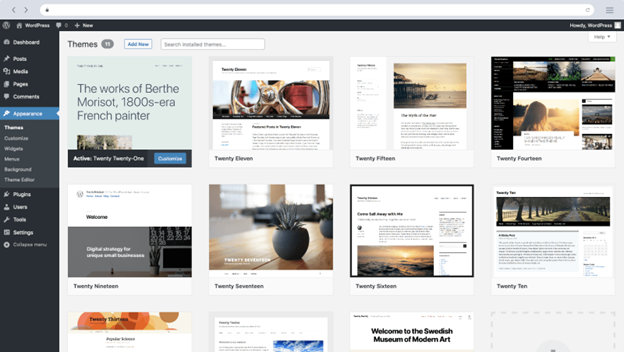
1. WordPress

Overview: One of the most popular open-source content management systems, WordPress is recognized as the well-supported platform across the globe. It powers over 43% of all websites on the web.
Put simply, WordPress is a complete content management system (CMS) and is ideal for blogs or websites where the content is posted or updated regularly. In addition, there are loads of plugins available to download and install so that users can extend the website’s functionalities. The best part about these plugins is that they simplify the whole customization process so that users do not need to have coding skills to design their websites.
WordPress provides ready to use powered by a lot of customization capabilities. Users can also use the drag-and-drop option from the downloaded design with built-in frameworks. Hence, as a user, you can seamlessly create your website without pro web development skills. WordPress is ideal for those looking to expand their businesses or eCommerce features and are familiar with the WordPress CMS.
Price: Free + Paid (Paid version starts at $15 per month, billed annually)
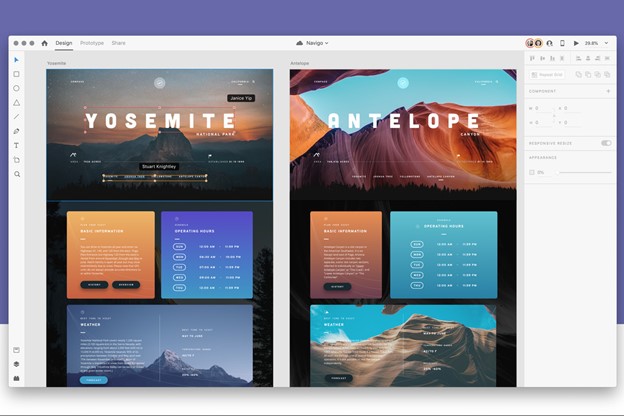
2. Adobe XD Design Software

Overview: Adobe XD (also known as Adobe Experience Design) is a vector-based user experience tool for web and mobile applications. Adobe XD has quickly become a go-to UX design tool for the web community due to several core functionalities such as wireframing, user interface design, collaboration, and prototyping.
What’s more? Adobe XD is a design prototyping software that has introduced co-editing features. It lets users work with other designers in real time. This co-editing feature enables users to work on the same document in Creative Cloud. Therefore, team members can easily collaborate on projects without hassle.
Some advantages of Adobe XD are:
- It has great performance, especially when handling larger files.
- It seamlessly integrates with other products in the Adobe suite, for example, Illustrator, InDesign, and Photoshop.
- It comes with handy UI kits from top tech brands to build interfaces more quickly.
Price: US$9.99/mo
3. Figma

Overview: Figma is a browser-based UI design and prototyping tool for designers. It lets users create websites, apps, logos, etc. Figma is an ultimate collaboration and prototyping tool for small and big-sized teams of designers. This is actually a web application; therefore, designers do not need to download a tool to their desktops.
A collaborative wireframing tool, Figma is ideal for projects where several project stakeholders are involved in the design process.
Figma is accessible for beginners, and the free version includes unlimited drafts and editors. Its professional version costs $12 per editor per month. When it comes to big-sized teams, there is also an organizational plan if other features are required, such as unified admin & billing, private plugins & widgets, single sign-on, and branching & merging.
Price: Free & paid (starts at $12/editor/mo)
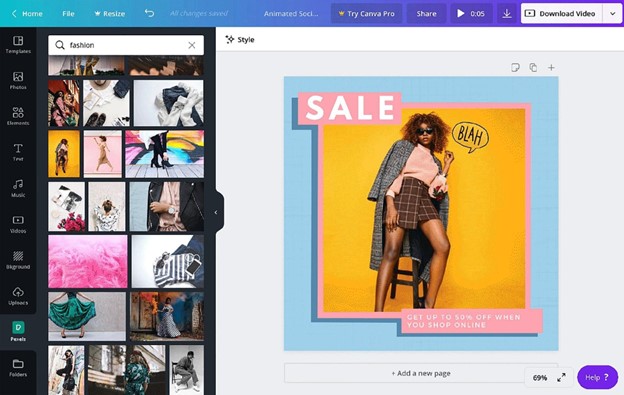
4. Canva

Overview: Canva is a graphic design platform that is mainly used to create social media graphics, presentations, documents, posters, and other visual content. This tool is for those who are not graphic designers and can’t invest huge money to get pro designs. With a simple drag-and-drop layout, users can create everything from book covers to stories for platforms like Facebook & Instagram.
This online graphic designing tool, Canva, comes with some great features: unlimited content, animations, design sharing, branded templates, premium video, folders & storage, magic resize, background remover, and content planner. It also provides a library of graphic designs such as photo filters, hundreds of free fonts, icons, shapes & vectors, and illustrations.
Price:
- Basic version – Free
- Pro version – US$12.99/month
5. Bootstrap

Overview: Bootstrap is a popular web design software tool. It is also considered the most reliable tool in the entire development community. Firstly, it is a front-end focused library that is used for designing websites and apps. What’s more? Everything designed through Bootstrap will be responsive. It also comes with templates for several web design projects as it eradicates the need for continuous repetition in design work.
It offers dozens of responsive interface options. If users want to begin with designs with templates, they can browse a library of templates created on Bootstrap, which they can customize to achieve the look they want. It also includes extensive documentation, which is helpful for beginners. The core functionalities of Bootstrap are Front-end web design and user interface design.
Price: Free
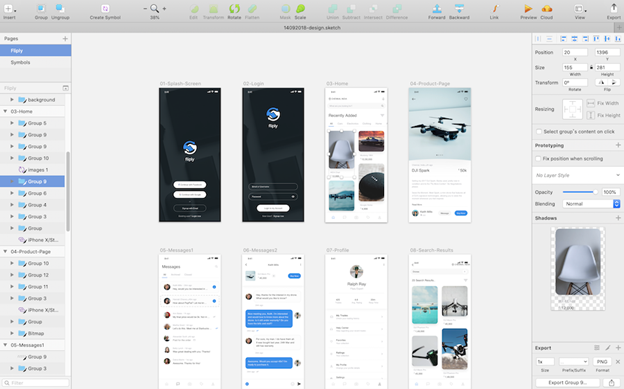
6. Sketch

Overview: An award-winning & well-known web designing tool, Sketch is a vector graphics editor for macOS. Primarily, it is used for UI and UX design of websites and mobile applications. The most recently added feature is for prototyping and collaboration.
Sketch tool comes with an advanced vector tool, which is used to create HD illustrations for use on the web and other multimedia. It helps in the collaborative development of interfaces and prototypes. It has become popular due to its offering of numerous plugins. Its clean interface and high performance make Sketch a highly dominating web design software tool among the designer community. But, it is only for macOS.
Its core functionalities include collaboration, wireframing, prototyping, and user interface design.
Price: $9 per editor, monthly
7. Wix
Overview: A website builder service, Wix is an affordable and easy-to-use WordPress alternative. It’s one of the best web design software options in the market since it makes it possible to build all types of websites, including stores and blogs, in minimal time. Wix offers hundreds of pro and free templates. The best thing about Wix is that there are no coding skills required. It helps in building websites quickly due to its intuitive interface along with a variety of features.
Wix’s core functionalities include collaboration, web design, and content management. For premium plans, users will get a fully-managed subscription service. It means that users do not need to take care of technical details. For example, it will take care of site hosting, backups, and security. On the other hand, a free ad-sponsored plan comes with hundreds of options and templates to choose from.
Price: $16 per month, and a free plan is also available.
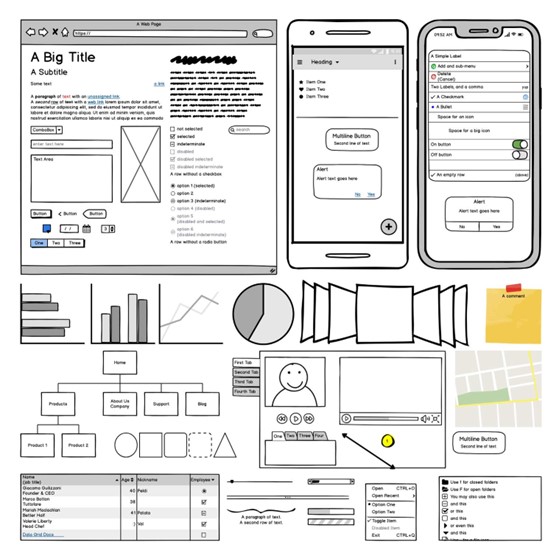
8. Balsamiq

Overview: Next, a great tool for users looking to learn more about UIs and improve UX. This rapid low-fidelity UI wireframing tool can help users to make beautiful wireframes, whether they are pro or beginners.
Its simplified version eliminated the need for unnecessary and lengthy conversations about details such as fonts and colors. It has an easy learning curve, meaning it does not have a complicated process. Balsamiq includes several valuable features such as a drag-and-drop editor, mockup creation, collaboration tools, customizable templates, desktop interface, offline access, template management, third-party integration, etc.
Price: $9/month
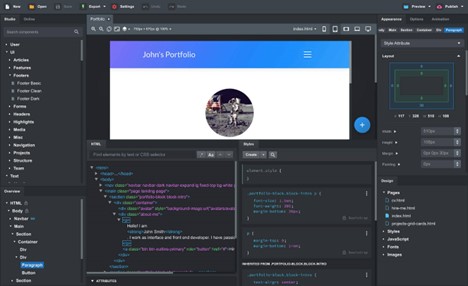
9. Webflow

Overview: The visual web development platform, Webflow, is a website builder with a customizable visual interface. It allows users to design websites with no coding experience since its drag-and-drop builder makes achieving the design users want easier. In addition, it is a fully hosted platform with support for regular and eCommerce websites.
Webflow is the best for beginners with lesser knowledge of coding. It also offers a plethora of features, which makes it stand out from other tools, such as:
- It comes with the cleanest HTML code
- Rich text editor
- CMS collection
- Best for SEO
- Responsive
- Better security
- Perfect backups & revisions
- 3D transforms & animations
- Dynamic content filtering & sorting
Price: $15/month
10. Sublime Text

Overview: Sublime Text is a text editor for web designers, allowing them to view their codes in a color-coded visual interface. If developers pair Bootstrap with Sublime Text editor, it is easier to develop high-performing websites. It comes with some great features, which make it easier to deal with web application development challenges:
- Auto-complete suggestions
- Text editing
- Customizable interface
- Split-screen, which uses to view two pages of code at the same time
- Other code editing features, such as search functionality
- It comes with a number of plugins, such as Package Control, Emmet, Alignment, etc.
It is available for different operating systems, such as Mac, Windows, and Linux.
Price: USD 99
Conclusion
Choosing the right web design software tool is essential in building a functional website. It helps to create the first impression when the audience visits the website. An appealing website makes a positive impact on your audience. Hence, an appealing and high-performing website can be made by choosing the tools mentioned above. Some of the tools are free and paid. You can select them as per your requirements.